Today, I want to share an exciting journey I recently embarked on with Copilot, a tool that’s transforming the way we develop Power Pages.
Our goal: to design a website where contacts can log in and view details about their cases. Sounds simple, right? Well, with Copilot, it’s a breeze. Let’s dive into the details.
Getting Started with Copilot
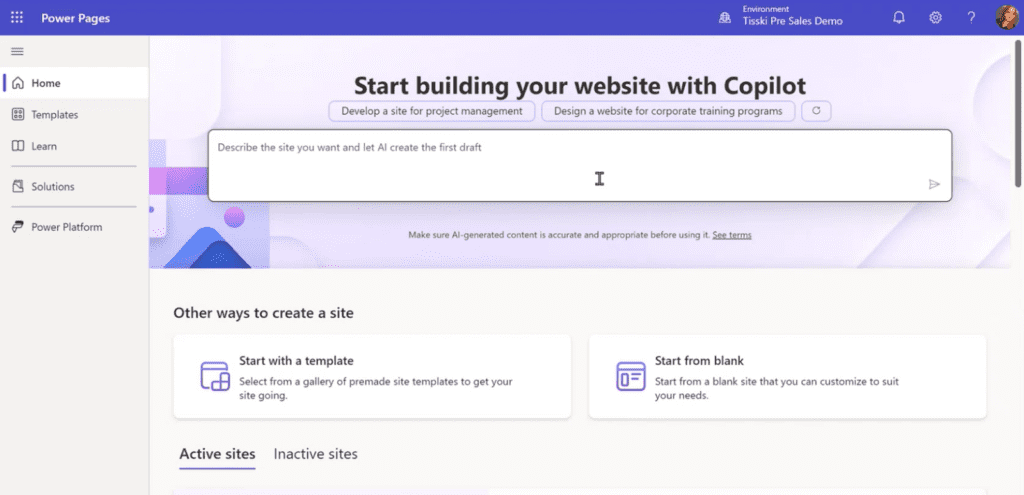
We start on the Power Pages home. The first thing that struck me was how user-friendly the interface is. Right on the front page, Copilot was there, ready to assist with examples of what I could ask it to do.

For this project, I chose to design a website specifically for contacts to review their case records. With a simple command, Copilot was off to the races, generating a URL for our new site: “Case Records View.” While I might tweak the name in a real-world scenario, for this example, it worked just fine.
Layout Magic
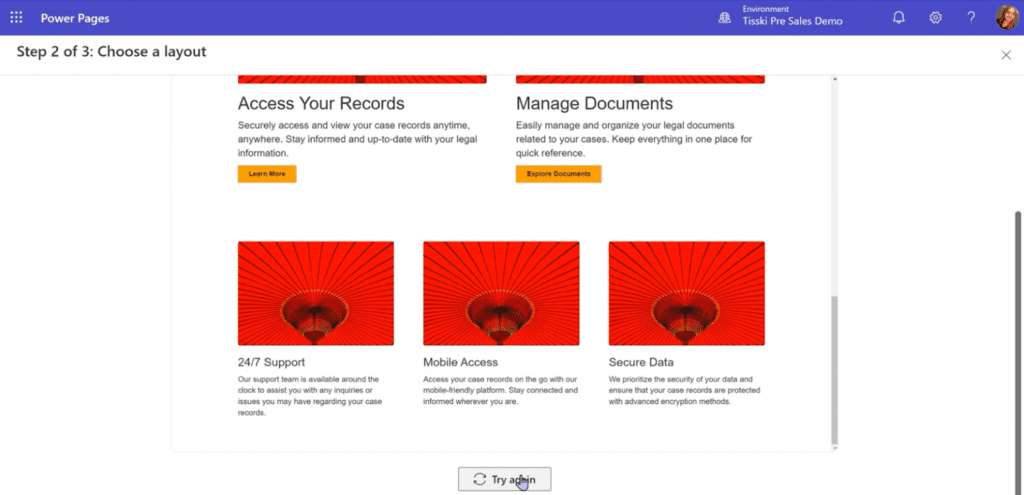
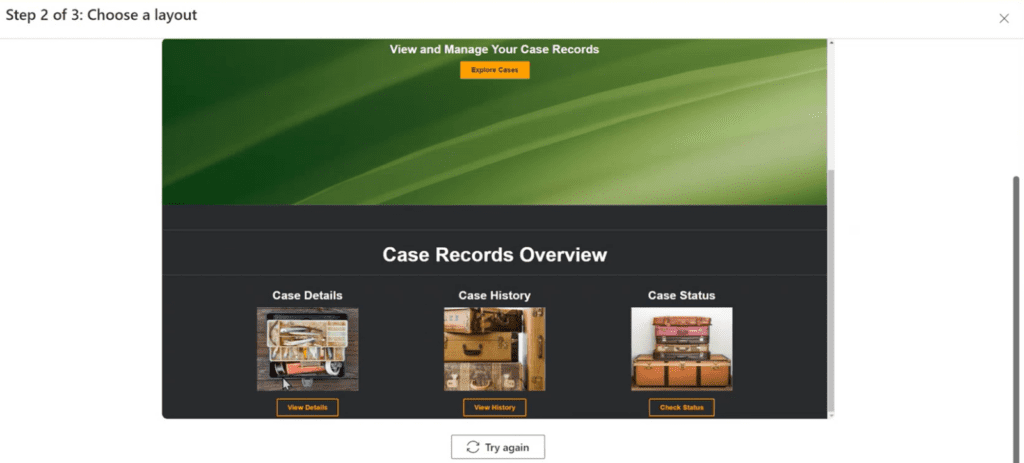
Next up was the layout. Copilot provided an initial design featuring sections for accessing records, managing documents, and a bit of additional information at the bottom. The coolest part? If I wasn’t thrilled with the layout, I could click “try again” and get a fresh design. Each suggestion was a little different, tailored to fit my needs perfectly.

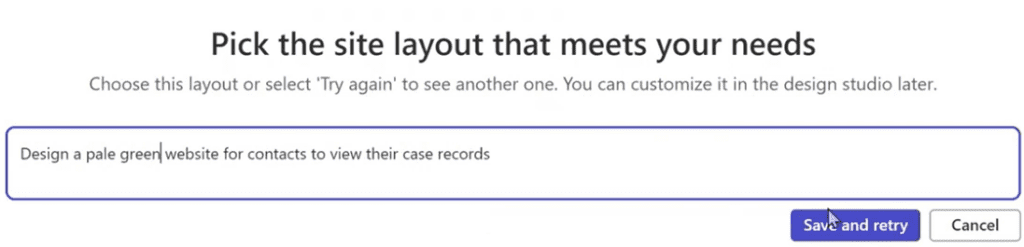
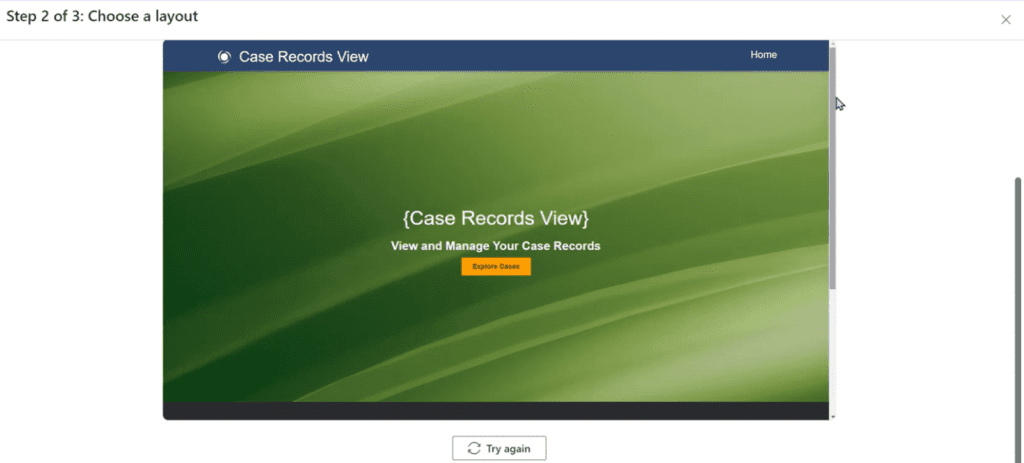
One feature I loved was the ability to edit the description and see immediate changes. For instance, when I asked Copilot to design a pale green website for contacts to view their case records, it did just that.

The new layout had a pale green background and sections for case details, history, and status. They even took “cases” literally and included photos of luggage, which is quite amusing!


Adding Pages with Ease
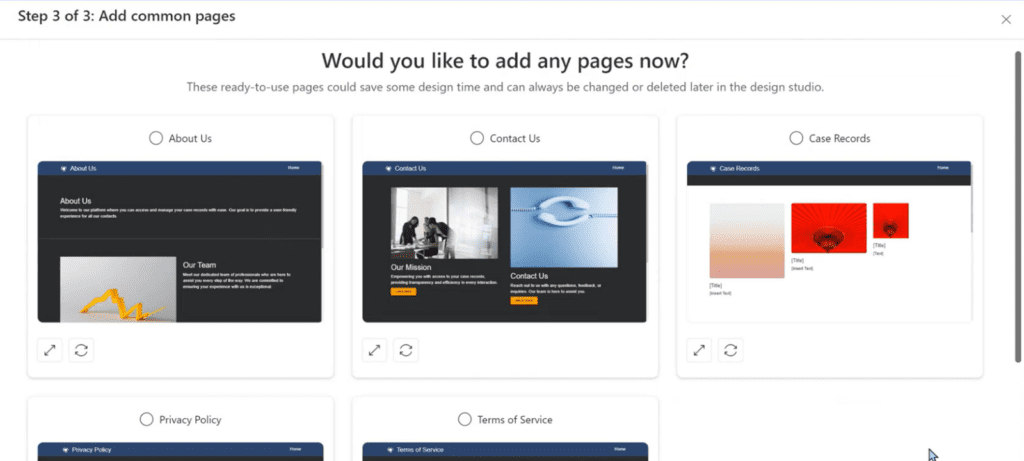
Adding pages was a seamless process. Copilot intuitively understood that I wanted a case records page and a privacy policy page. With a few clicks, these were integrated into the website, providing a cohesive and functional structure.

Customising with Copilot
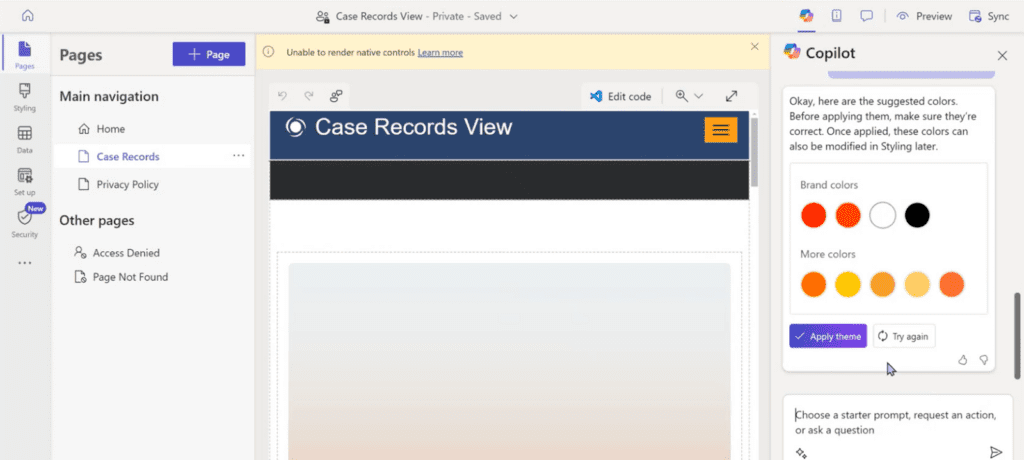
Within the Power Pages designer, Copilot’s capabilities truly shone. Whether I needed data forms or page designs, Copilot was there to assist. For example, I asked it to create a colour theme based on primary colours, resulting in a vibrant and visually appealing theme. And if I wasn’t satisfied, I could simply ask Copilot to try again until I found the perfect match.

Personalised Access
Ensuring that contacts could view records specific to them was straightforward. By setting permissions for case records and enabling sign-in capabilities, the website was tailored to provide personalised and secure access. Only records linked to the logged-in contact were visible, maintaining privacy and data security.
The Practical Benefits of Copilot
Now that we’ve walked through the development process, let’s highlight some practical benefits of using Copilot:
- Time Efficiency: Copilot significantly reduces the time required to develop a website. Automated suggestions, easy customisation, and quick integration of pages streamline the entire process.
- User-Friendly Interface: The intuitive design and user-friendly interface make it accessible for developers of all skill levels. Whether you’re a novice or a seasoned pro, Copilot makes the development process enjoyable and efficient.
- Flexibility and Adaptability: Copilot’s ability to adapt to specific requirements, like changing layouts or themes, ensures that your vision is perfectly realised.
Conclusion
Whether you are a seasoned developer or just starting, Copilot’s features can enhance your productivity and creativity. Explore the potential of Copilot and transform how you develop within Power Platform. Trust me, you won’t look back!
And just between us, Copilot was my secret weapon in drafting this blog post! Copilot truly expands the horizons of creativity and development.
